 Vue移动端Rem适配方案(适配Vant UI库)
Vue移动端Rem适配方案(适配Vant UI库)
# 序
最近整了个移动端的项目,用的还是Vue,多少在适配上也踩了点坑,所以,就分享一下适配的操作
# 使用rem.ts
新建rem.ts
// 基准大小
const baseSize = 32;
const designDraft = 750;
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / designDraft;
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem();
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
在main.ts中引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import "./utils/rem.ts";
Vue.config.productionTip = false
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 配置postcss
# 下载pxtorem
在命令行运行npm install postcss-pxtorem --save
# 在postcss中配置pxtorem
在根目录下新建postcss.config.js
// postcss.config.js
module.exports = ({ file }) => {
let rootValue = 0;
// Vant的rootValue用16
if (file && file.dirname && file.dirname.indexOf('vant') > -1) {
rootValue = 16
} else {
// 自己的样式文件rootValue用32
rootValue = 32
}
return {
"plugins": {
"postcss-pxtorem": {
"rootValue": rootValue,
"propList": [
"*"
],
}
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 测试
假设项目的UI的宽是750px的,我们用下面的代码测试一下
<div class="home">
<div class="box"></div>
<van-button type="info">信息按钮</van-button>
</div>
1
2
3
4
2
3
4
<style lang="scss" scoped>
.box {
// 宽度直接写设计稿上的宽度
width: 750px;
box-sizing: border-box;
border: 20px solid #42b983;
background: royalblue;
height: 200px;
}
</style>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
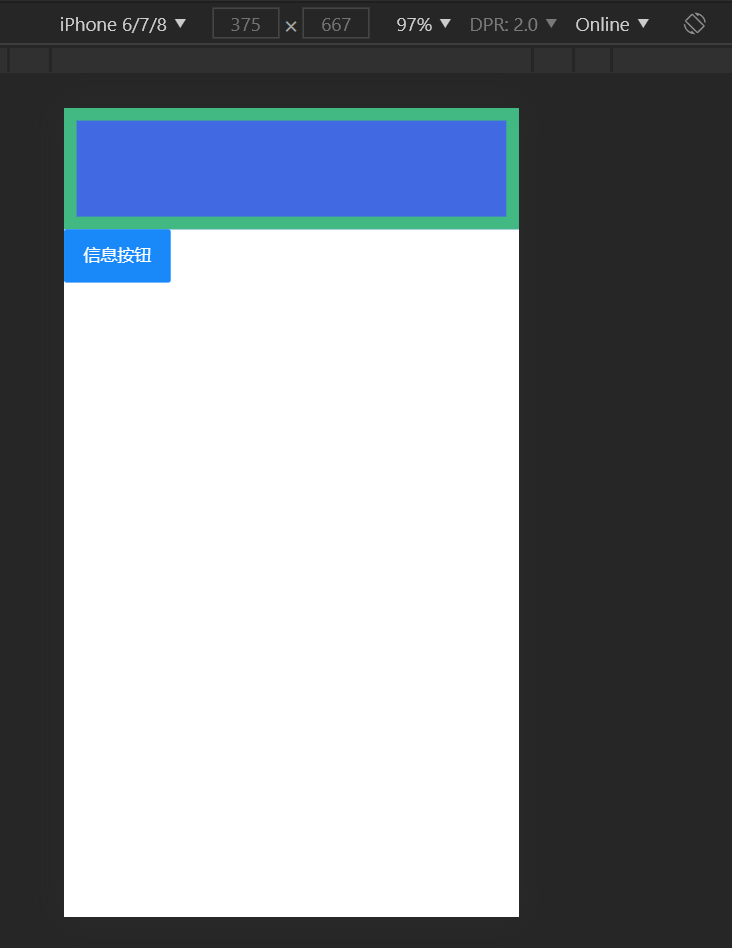
在iPhone6/7/8下的表现

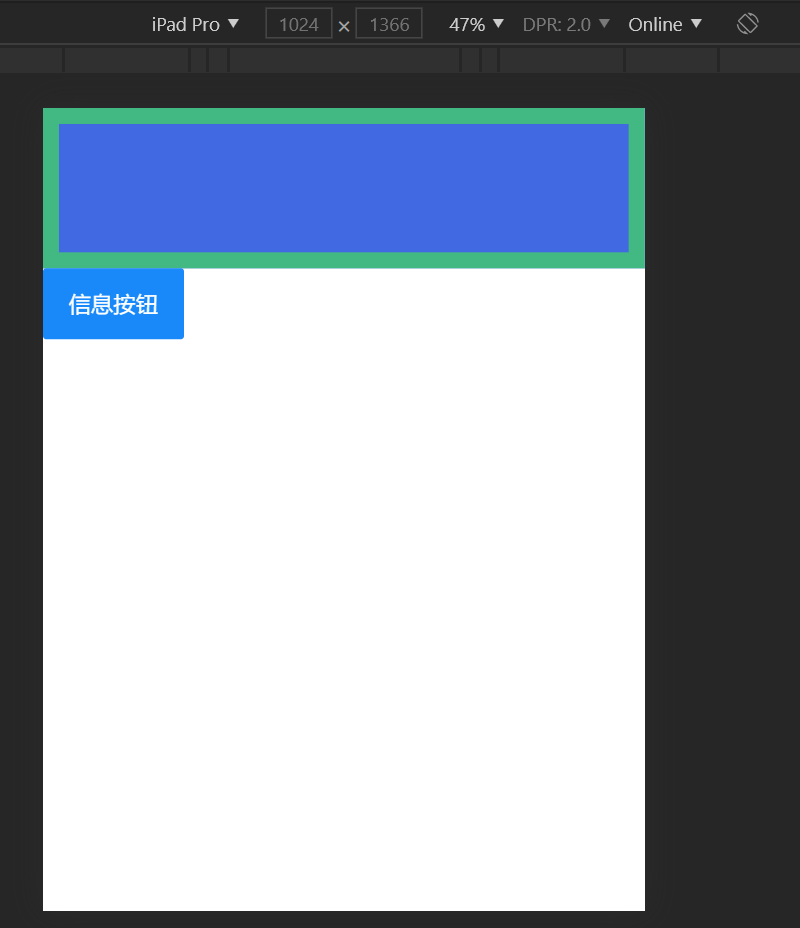
在iPad Pro下的表现

完美运行
# 一些说明
# 如果我的设计稿是600px怎么办?
在rem.ts中把designDraft改成对应的宽度
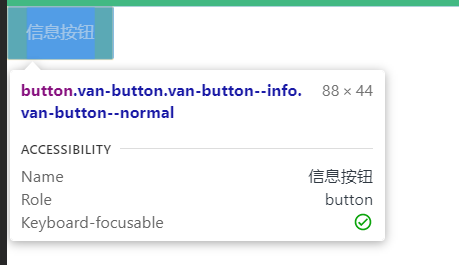
# 为什么Vant的rootValue用16,其他UI库怎么办
rootValue这个配置是用来把px替换成rem用的,在这里,box的width被设置成23.4375rem
750 / 32 = 23.4375

所以为什么rootValue用16,只是单纯因为这个配置下,rem转化成的大小和px刚好是一样的
官网

我们的demo

所以其他的UI库嘛,直接看着配rootValue就完事了
上次更新: 2022/03/05, 15:57:30
- 01
- 009-Palindrome Number[回文数]03-10
- 02
- 008-String to Integer (atoi)[字符串转整数]03-10
- 03
- 004-Reverse-integer[整数反转]03-09
