 TS怎么扩展原生类
TS怎么扩展原生类
# 前言
啊哈,最近在复习ts,顺手整理一点东西
# 正文
有时我们要在工程里给一些原生类扩展属性和方法,比如下面这样
Array.prototype.remove = function remove(index: number) {
this.splice(index, 1);
return this;
}
1
2
3
4
2
3
4
这里我们要给Array方法扩展一个remove方法,但是这个方法在原先的原型上是没有的,所以会报错,要消除这个报错,我们可以进行一个类型声明
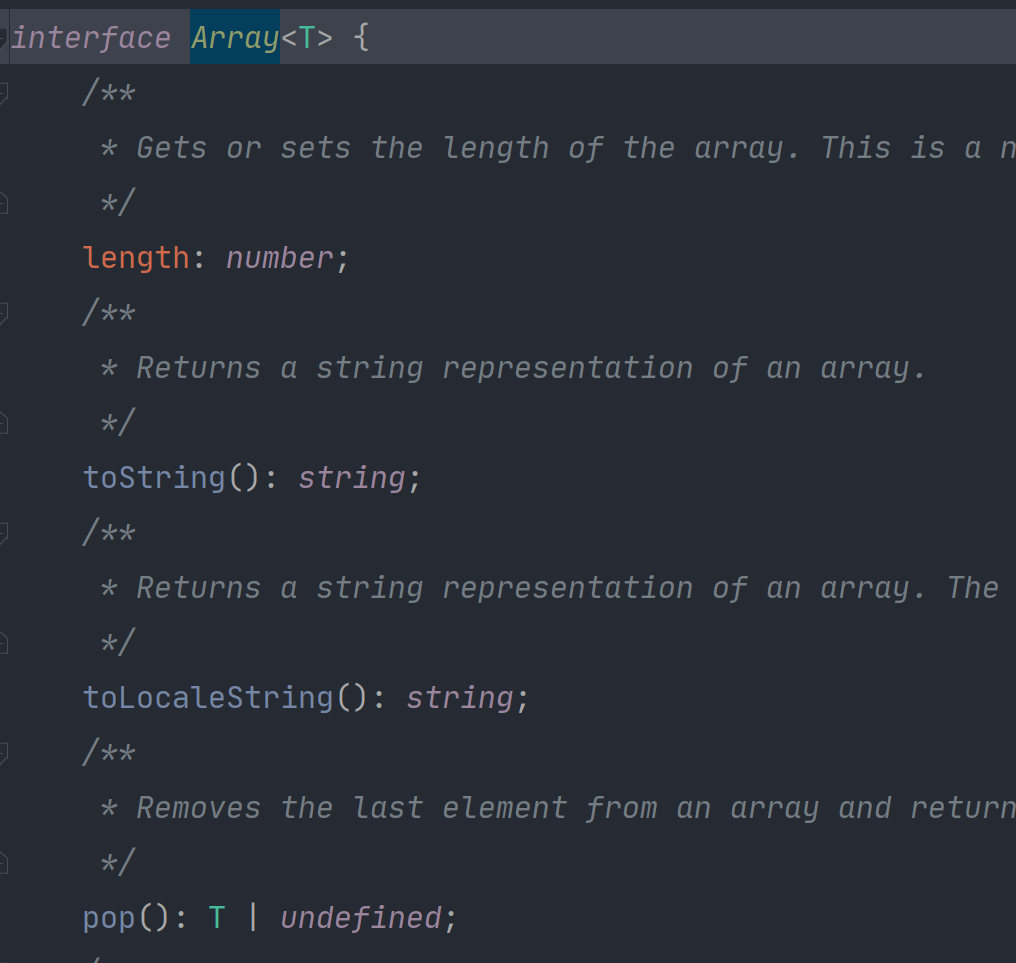
在ts的lib文件中,我们可以看到Array用了一个interface来进行声明

我们可以利用interface的同名合并策略来进行处理
在项目工程下新建一个globalDeclare.d.ts文件
declare global {
interface Array<T> {
remove(index : number) : Array<T>
}
}
1
2
3
4
5
2
3
4
5
PS:这个global是应用到全局的意思
同样的,你可以给window扩展一些属性
declare global {
interface Window {
xxx : string
}
}
1
2
3
4
5
2
3
4
5
顺手一提,你还可以给vue这样的第三方模块提供扩展,也是只需要声明对应的模块即可,模块会自动进行合并
声明一个eventBus
import vue from "vue";
declare module 'vue/types/vue' {
interface Vue {
$bus : vue
}
}
1
2
3
4
5
6
2
3
4
5
6
# 参考
上次更新: 2022/03/05, 15:57:30
- 01
- 009-Palindrome Number[回文数]03-10
- 02
- 008-String to Integer (atoi)[字符串转整数]03-10
- 03
- 004-Reverse-integer[整数反转]03-09
